1. Downloaden
We surfen naar www.123dapp.com/design en zien daar dat we online kunnen werken, via een iPad App of via een pc- of Mac-programma. De eerste twee hebben de nodige beperkingen en dus scrollen we naar beneden. We kunnen dan voor de pc kiezen uit een 32- of 64-bits versie. Klik op de versie die overeenkomt met uw besturingssysteem. We komen nu bij een inlogscherm. We kunnen inloggen met een bestaand Autodesk-account of met een account van Facebook, Twitter, Google,Yahoo, LinkedIn of Microsoft. Heeft u een van deze accounts dan logt u daarmee in. Heeft u dit allemaal niet dan kiest u voor Create an Account en vult u het formulier in. Na het inloggen komen we opnieuw op het downloadscherm waar we nogmaals de juiste versie kiezen en ditmaal start de download wel. We slaan het bestand van circa 325 MB op in een map naar keuze.
2. Installeren
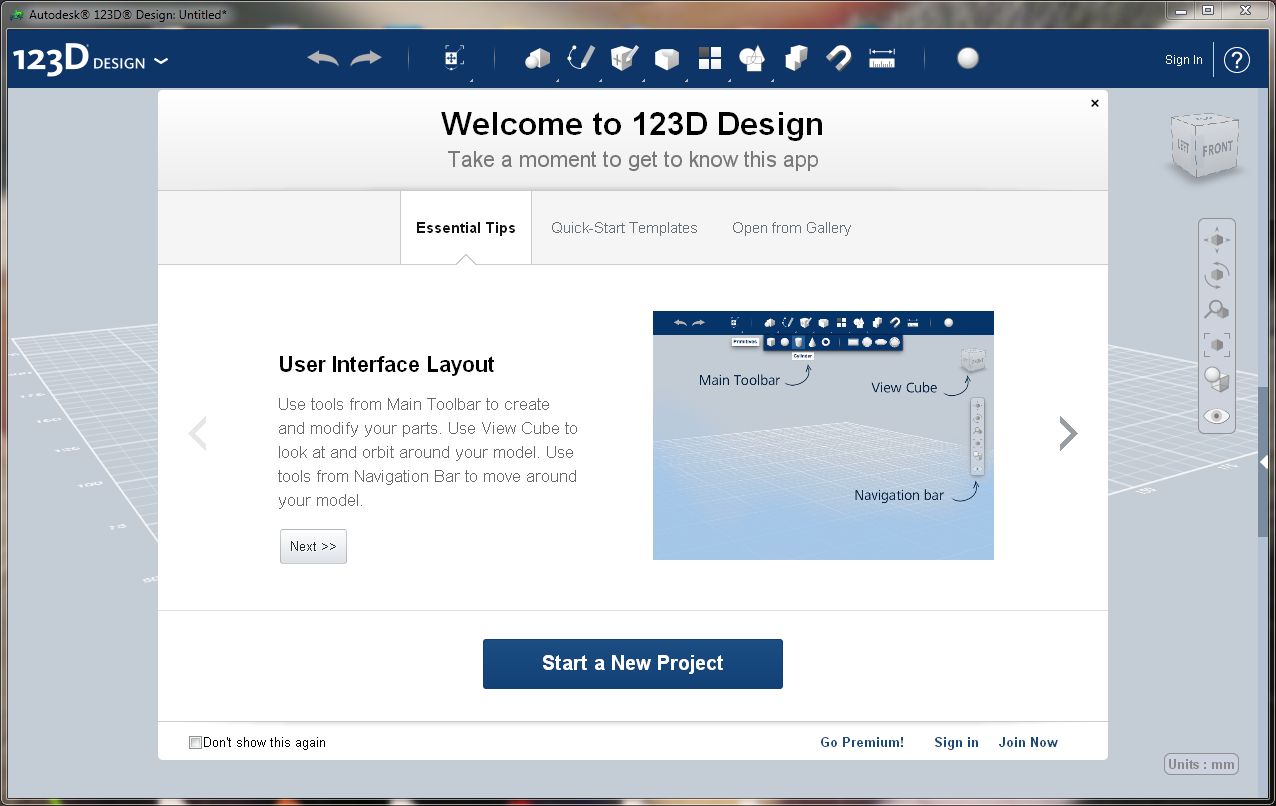
We openen de map waar het bestand is opgeslagen en starten de installatie. We geven zo nodig UAC-toestemming en klikken op Accept & Install. Na enige tijd is de installatie klaar en vraagt het programma of we ook 3d Print willen installeren. Omdat wij toch alleen willen ontwerpen kiezen we Nee. In het scherm dat volgt kiezen we Launch 123D Design waarna het programma start (Afb.1).

3. Korte rondleiding
Het programma opent met een korte Engelstalige introductie. Hierin zien we de belangrijkste onderdelen van de gebruikersinterface. De knoppen bovenin geven toegang tot functies waarmee we objecten kunnen maken en aanpassen. Met de grote kubus rechtsboven kunnen we ons object van alle kanten bekijken en voor een meer gedetailleerde blik op ons ontwerp zijn de knoppen aan de rechterkant. Om een beeld te krijgen van wat er zoal mogelijk is klikken we op Quick Start Templates waar we een zestal voorbeelden zien. Klikken we op Open from Gallery dan zien we daar duizenden door gebruikers gemaakte voorwerpen. Genoeg inspiratie opgedaan? Dan keren we terug naar Essential Tips en klikken daar op Start New Project.
4. Basisobjecten 1
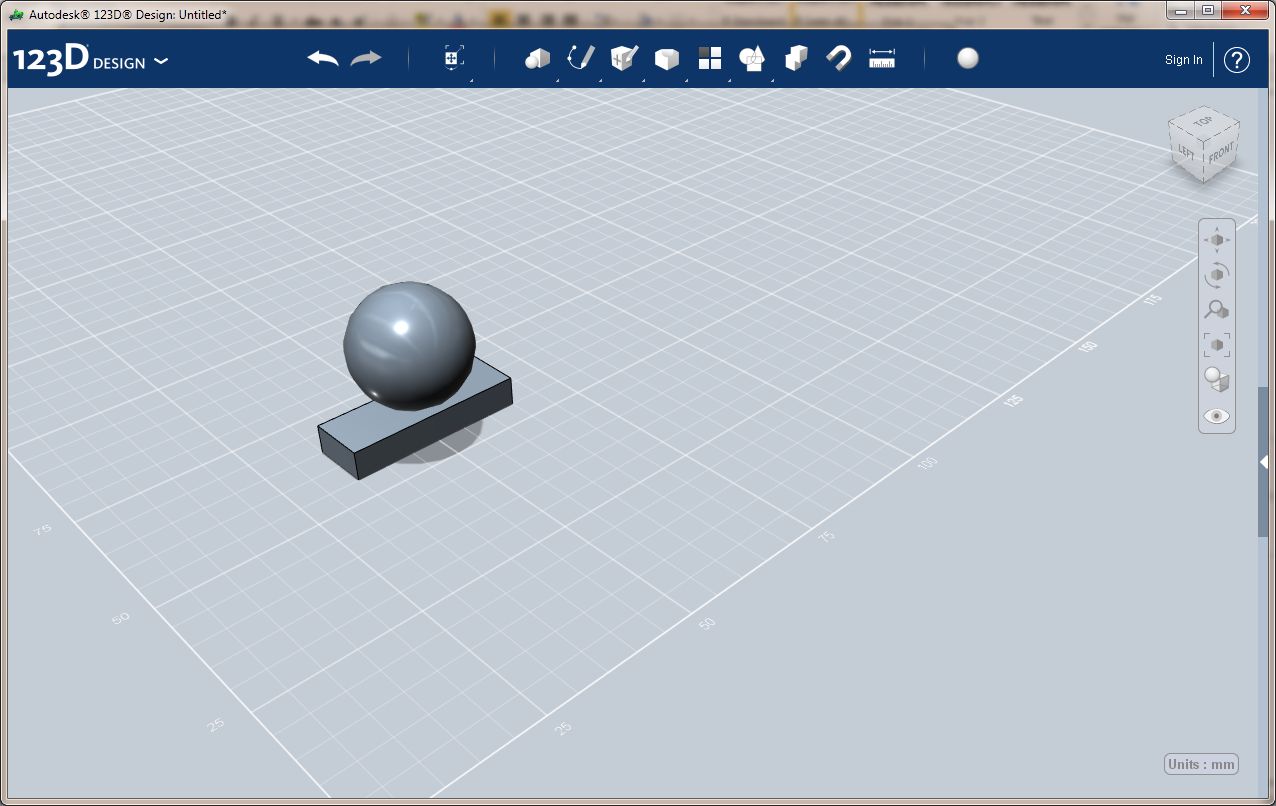
Zoals 2d-tekenprogramma’s allerlei basisvormen bieden zoals lijnen, rechthoeken en ellipsen, zo kennen de meeste 3d-programma’s basisobjecten (in het Engels ‘primitives’). Zo ook 123D Design. Het scherm toont ons een grondvlak en daarop kunnen we basisobjecten plaatsen. We zetten de cursor op Primitives en zien dat zich een nieuwe rij pictogrammen ontvouwt waarmee we onder andere balken, bollen en cilinders kunnen maken. Ook biedt Design een aantal tweedimensionale objecten zoals cirkel en rechthoek. We klikken op Box en zien nu een kubus op het grondvlak verschijnen. Onderin zien we de standaardmaten (20x20x20). Deze getallen kunnen we nu aanpassen. We maken er 10, 30 en 5 van. We kunnen de balk nog verplaatsen door de muis te bewegen en met een klik zetten we hem op de gewenste plaats. Op de zelfde manier plaatsen we een bol met straal (radius) 10. Wanneer we deze op z’n plek zetten als het bovenvlak van de balk blauw kleurt dan zal Design hem automatisch bovenop dat vlak plaatsen (Afb.2).

5. Basisobjecten 2
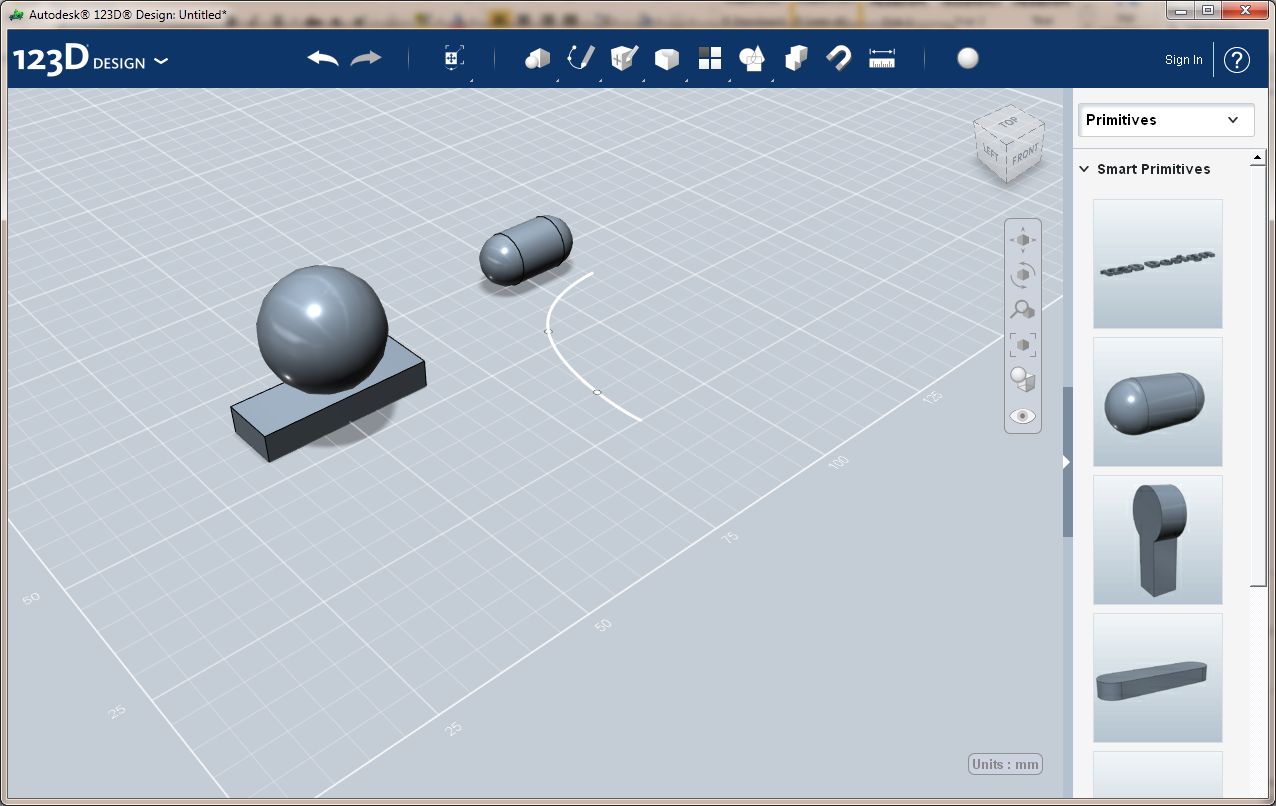
Er zijn nog veel meer basisobjecten maar twee moet u sowieso kennen. De eerste vindt u onder Sketch, Spline. Klik op een paar plekken op het grondvlak totdat zich een curve heeft gevormd. Klik op het groene Exit Sketch-symbool om te stoppen. Deze curve gaan we later nog gebruiken om een object te maken. Een hoogwaardiger soort basisobjecten vinden we als we op het driehoekje rechts klikken. We krijgen dan een heel arsenaal aan voorwerpen te zien waarvan de sectie Primitives de eenvoudigste is. We kunnen een object uit deze bibliotheek gebruiken (we nemen de capsule) door het naar het grondvlak te verslepen. We kunnen de hoogte boven het grondvlak eventueel aanpassen en met een klik op een lege plek (of Enter) plaatsen we het definitief (Afb.3).

7. Verplaatsen en roteren
Voor we verder gaan zetten we de cursor op het 123D-Logo en kiezen Save a Copy, To My Computer. We slaan het bestand op met de naam ‘objecten.123dx’ in de map Mijn Documenten, Autodesk, 123D Design.
Wanneer de cursor de gebruikelijke Windows-pijl is zal een object met een witte omtrek gemarkeerd worden als we hem aanwijzen. We kunnen het voorwerp dan met ingedrukte linkermuisknop verslepen naar een nieuwe plek op het grondvlak. Klikken we slechts kort dan wordt de omtrek blauw en kunnen we losse delen selecteren. We komen hier dadelijk op terug.
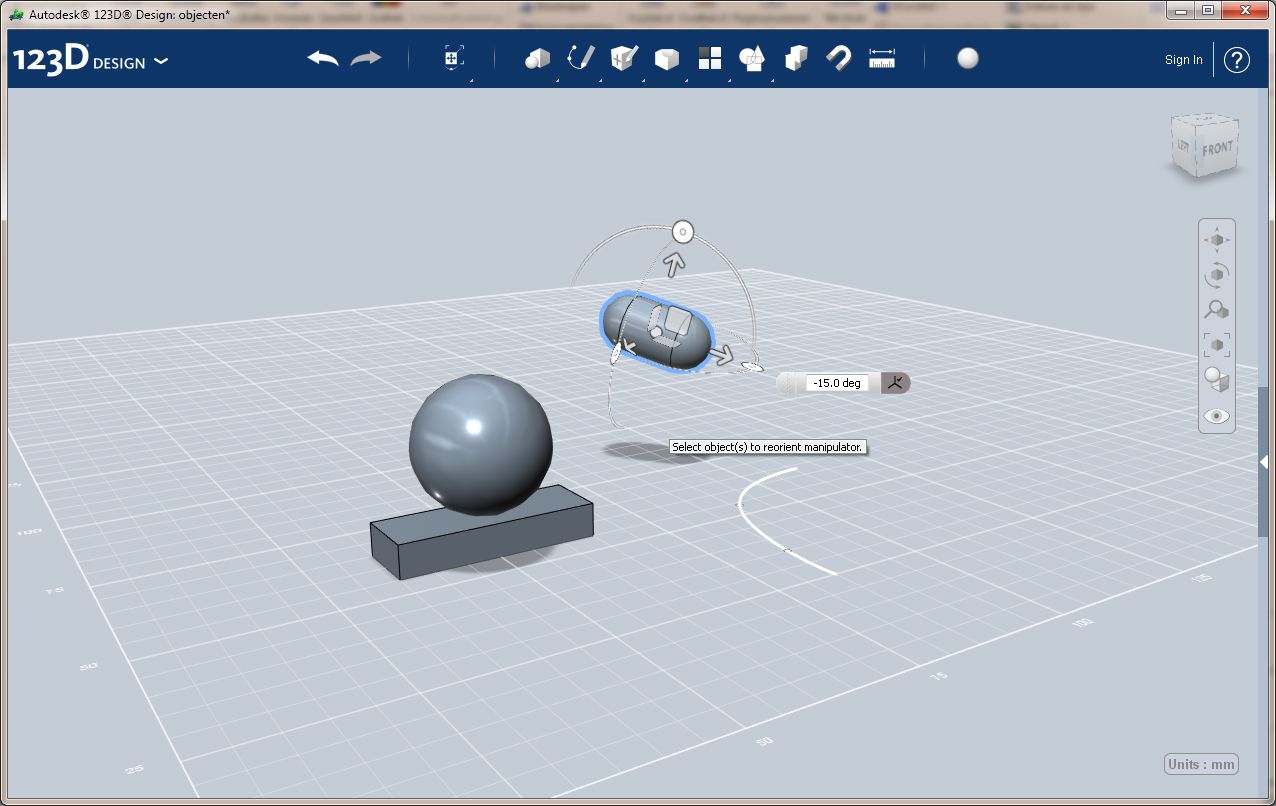
Een manier van verplaatsen met meer mogelijkheden vinden we in het pictogram Transform, Move. Klikken we nu een object, bijvoorbeeld de capsule, aan dan zien we drie assen en drie cirkels. Door met ingedrukte linkermuisknop een as of cirkel te manipuleren (de cursor wordt dan een handje) kunnen we het object in de x-, y- of z-richting verplaatsen of roteren. Als we een as of cirkel aanklikken verschijnt ook een klein dialoogvenster waarin we een exacte waarde kunnen invoeren en bevestigen (Afb.4). Bent u tevreden dan verlaat u het geselecteerde gereedschap met de Enter-toets.
Overigens kunt u ondertussen de blik op uw werk roteren met ingedrukte rechtermuisknop en verplaatsen met ingedrukt scrollwiel. Door aan die laatste te draaien zoomt u in en uit.

8. Afmeting aanpassen
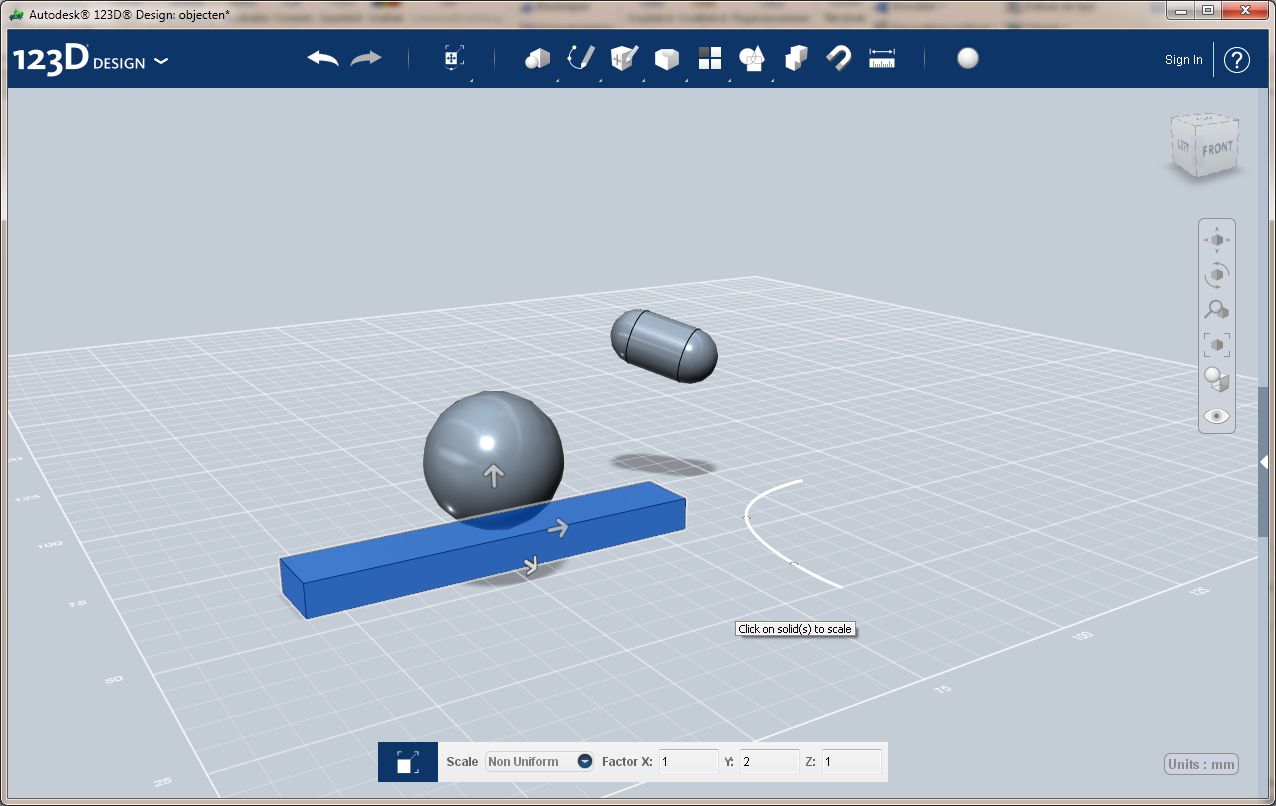
Via Transform, Scale kunnen we de afmeting van voorwerpen aanpassen. We klikken op de balk en onderin verschijnt een dialoog. Standaard staat er Uniform. Vullen we dan bij Factor het getal 2 in dan wordt de balk in alle richtingen tweemaal zo groot. Kiezen we voor Non Uniform dan kunnen we voor x, y en z een afzonderlijke factor opgeven. Zet bijvoorbeeld y op 2 om de balk tweemaal zo lang te maken (Afb.5). Wie niet nauwkeurig hoeft te werken kan ook weer de pijlen verslepen. Met Esc verlaten we het gereedschap zodat de wijzigingen genegeerd worden.
Merk op dat het aanklikken van een object ook een knoppenbalk onderin oproept voor directe toegang tot onder andere Move en Scale.

9. Uitrekken
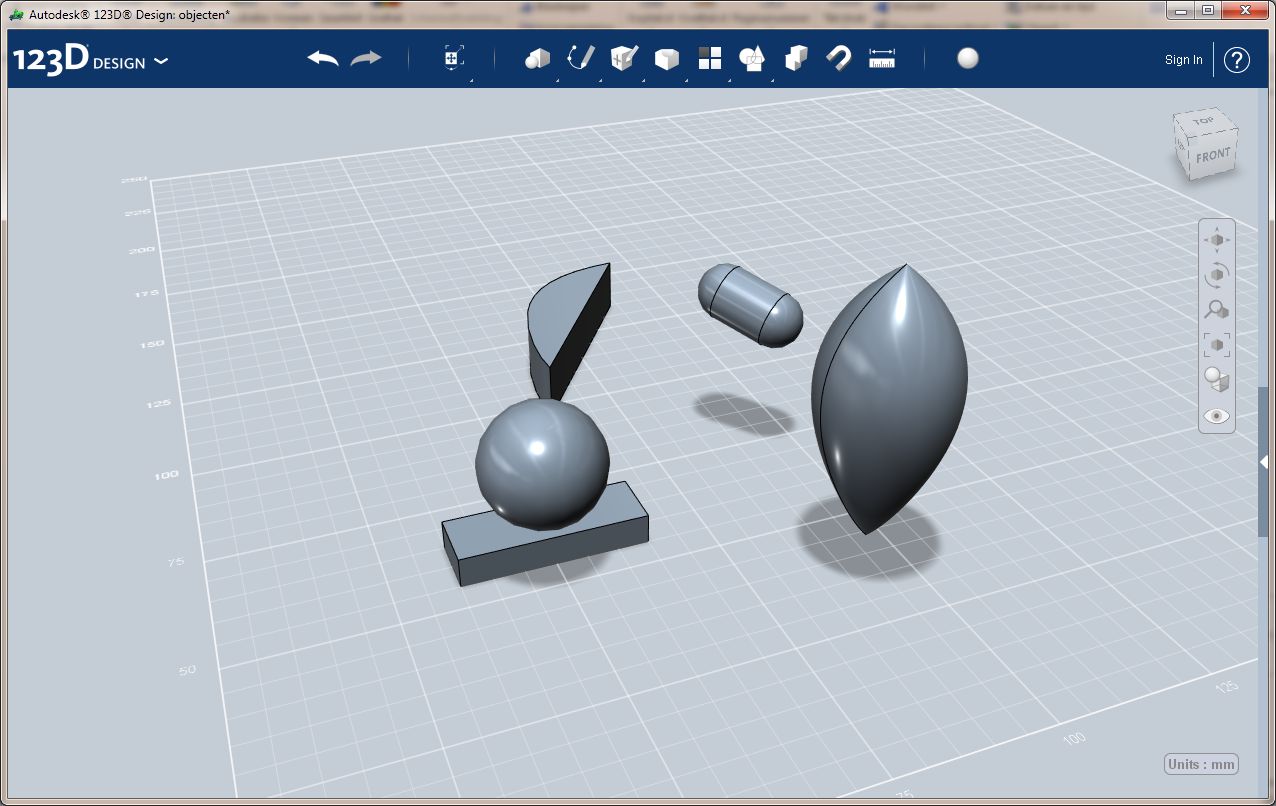
Van de spline die we bij stap 5 hebben gemaakt gaan we een tweedimensionaal voorwerp maken. We kiezen het gereedschap Sketch, Polyline en verbinden daarmee de twee uiteinden van de spline door op die twee punten te klikken. Als u de punten juist hebt aangeklikt is er iets ontstaan dat lijkt op een plat sinaasappelpartje. Klik op het groene Exit Sketch. Klik op het zojuist gemaakte platte voorwerp en wijs vervolgens het tandwieltje aan. Kies in de pictogrammen die nu verschijnen Extrude, versleep de pijl naar boven en druk op Enter (een getal invullen mag ook). U hebt nu een nieuw 3d-voorwerp gemaakt door een 2d-voorwerp uit te rekken.
10. Roteren
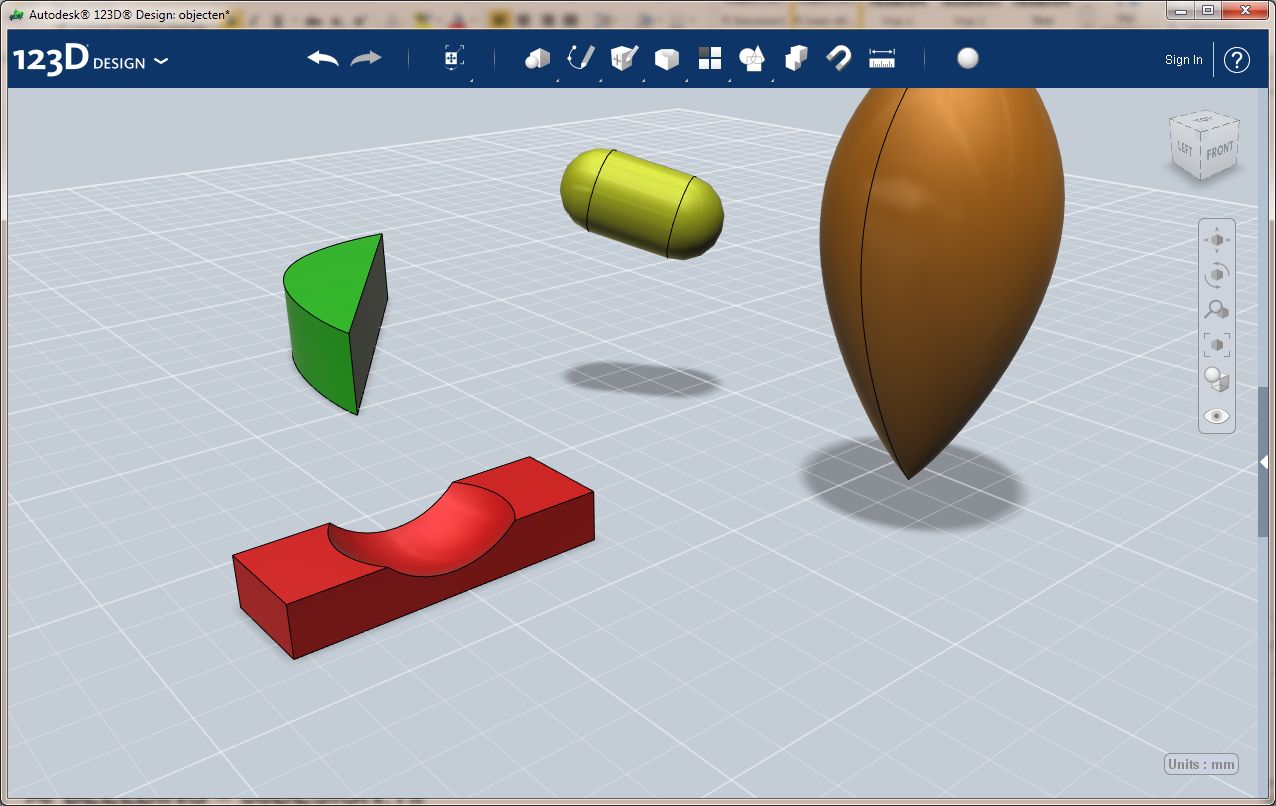
Versleep dit nieuwe voorwerp naar een andere plek en merk op dat ons sinaasappelpartje er nog altijd is. Selecteer dit weer en kies nu het Revolve-gereedschap. Selecteer Axis en klik op de rechte lijn die we hiervoor hebben gemaakt. Vul in het dialoogbalkje 360 in en druk op Enter. Voilà, het partje is een soort rugbybal geworden. We kunnen hem herpositioneren zoals bij stap 7 en vervolgens het overbodig geworden sinaasappelpartje selecteren en wissen (Delete – Afb.6).

11. Vlakken, randen, hoekpunten
De laatste belangrijke methode om de vorm van objecten aan te passen is door het manipuleren van individuele hoekpunten, randen of vlakken. Dubbelklik op de balk om deze te selecteren. Merk op dat nu individuele onderdelen van de balk oplichten als u er met de cursor overheen gaat. Klik op het dichtstbijzijnde hoekpunt. Nu verschijnt weer het tandwiel dat we al eerder tegenkwamen. Zet u daar de cursor op dan verschijnt het enige gereedschap dat voor een los punt beschikbaar is, namelijk Tweak. Kies dit en versleep het punt een beetje naar links. Klik ergens op het grondvlak om te bevestigen (of druk op Enter). Klik op de Undo-pijl om de wijziging ongedaan te maken. Selecteer nu op de zelfde manier de rand linksboven. Merk op dat u nu meer mogelijkheden hebt. We kiezen Fillet en verslepen de pijl een stukje. De rand wordt nu afgerond. U kunt zelf de andere gereedschappen voor punten, randen en vlakken uitproberen.
12. Materialen
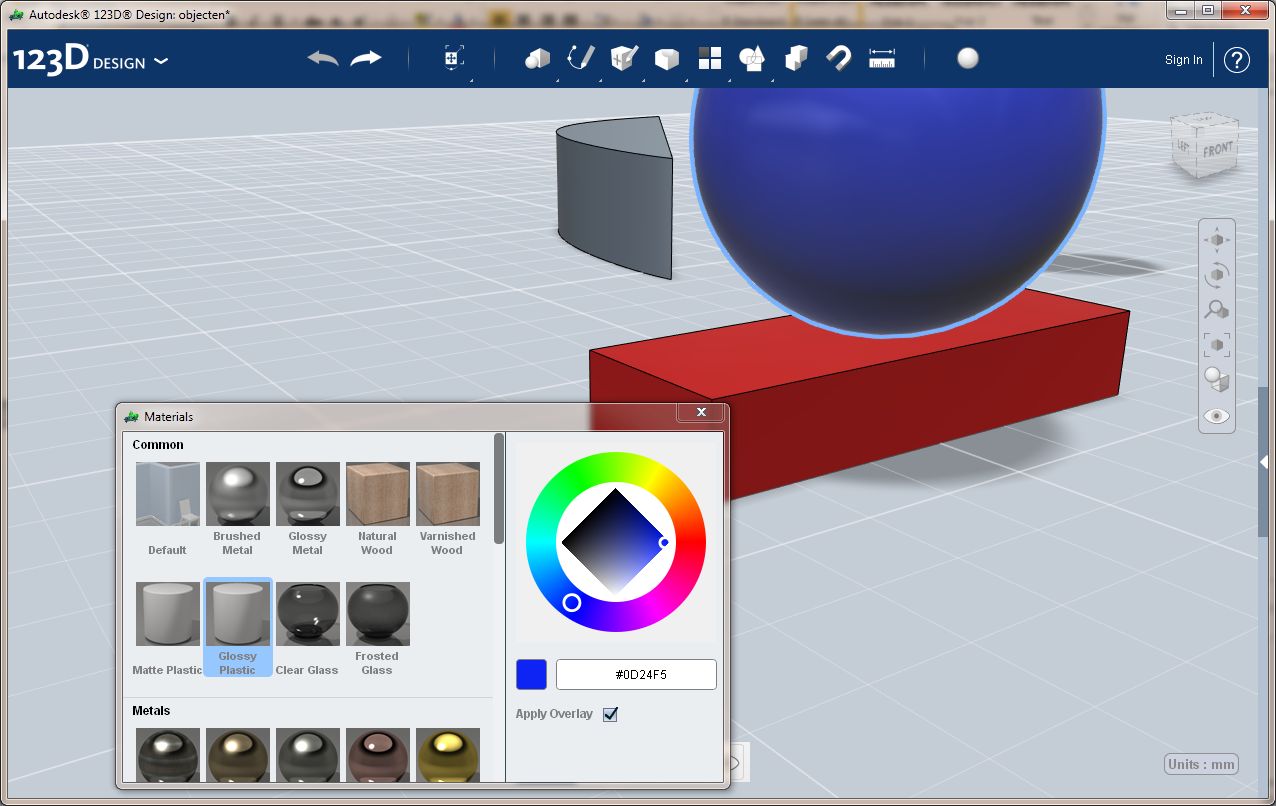
Een 3d-printer maakt meestal objecten met gekleurde kunststof. De uitgebreide mogelijkheden van 123D Design om objecten van glas, metaal, hout of steen te maken zijn dan ook niet van belang. Een voorwerp een kleur geven is heel eenvoudig. We dubbelklikken op de balk en kiezen het gereedschap Material. We kiezen als materiaal Glossy Plastic, als kleur rood en zetten een vinkje bij Apply Overlay. De balk kleurt nu rood. Dubbelklik met het materiaalvenster nog open op de bol en ook die wordt rood. Verander de kleur in blauw (Afb. 7). Geef zo alle objecten een kleur en sluit dit venster.

13. Samenvoegen
Bij voorwerpen die u wilt printen moeten alle onderdelen aan elkaar vast zitten en bij 3d-scènes die u voor andere doeleinden maakt wilt u vaak dat objecten ten opzichte van elkaar niet meer kunnen bewegen. Er zijn dan ook twee manieren om objecten samen te voegen. Klik op de balk en Ctrl+klik vervolgens op alle andere objecten. Kies dan het gereedschap Grouping, Group. Merk op dat nu alle voorwerpen tegelijk oplichten wanneer u er één met de cursor aanwijst. Alle bewerkingen zoals verplaatsen en roteren worden nu ook op de groep als geheel toegepast. Kies Grouping, Ungroup All om de groepering weer op te heffen.
Om objecten echt samen te voegen moeten ze elkaar raken. Selecteer de bol en verplaats deze een stukje omlaag (zie stap 7) zodat hij een beetje in de balk verdwijnt. Kies nu het gereedschap Combine. Klik op de bol, vervolgens op de balk en tot slot op een lege plek. De twee objecten zijn nu fysiek samengesmolten met de kleur van de eerste. Maak deze handeling ongedaan. Kies nogmaals Combine, klik nu eerst op de balk, vervolgens op de bol en kies achter Source Solid voor Subtract. Klik op een lege plek en merk op dat er nu een bolvormige hap uit de balk is (Afb. 8).

Zo, u kent nu vrijwel alle gereedschappen die nodig zijn om zelf een object te kunnen ontwerpen. Begint u eens eenvoudig met het maken van een winterse sneeuwman gemaakt van standaard-objecten (Afb.9). Veel ontwerpplezier!